Ako programátor viete, že mať správne nástroje môže výrazne zmeniť vašu produktivitu. To isté platí pre váš webový prehliadač. Správne rozšírenia vám môžu pomôcť pracovať efektívnejšie a urobiť viac. Tu sú niektoré z najlepších rozšírení Chrome, Firefox a Edge pre programátorov.
1. Chrome DevTools: Toto je rozšírenie, ktoré musí mať každý programátor, ktorý používa Chrome. Poskytuje množstvo nástrojov na ladenie, tvorbu a profilovanie vašich webových aplikácií. 2. Firebug: Toto rozšírenie je nevyhnutné pre programátorov, ktorí používajú Firefox. Poskytuje množstvo nástrojov na ladenie a riešenie problémov s vašimi webovými aplikáciami. 3. Web Developer Toolbox: Toto rozšírenie musí mať každý webový vývojár. Poskytuje množstvo nástrojov na tvorbu, ladenie a optimalizáciu vašich webových aplikácií. 4. Edge DevTools: Toto rozšírenie musí mať každý programátor, ktorý používa Edge. Poskytuje množstvo nástrojov na ladenie, tvorbu a profilovanie vašich webových aplikácií.
Toto je len niekoľko z mnohých skvelých rozšírení, ktoré sú dostupné pre programátorov. So správnymi nástrojmi môžete pracovať efektívnejšie a urobiť viac.
Vývojár alebo program strávi v prehliadači toľko času ako v IDE. Aby sme vám pomohli s programovaním, máme pre vás zoznam tých najlepších Rozšírenia Chrome, Firefox a Edge pre programátorov . Všetky tieto rozšírenia sú bezplatné a ak píšete alebo chcete písať kód, skúste do prehliadača pridať niekoľko rozšírení zo zoznamu.

Rozšírenia Chrome, Firefox a Edge pre programátorov
Nižšie sú uvedené najlepšie rozšírenia pre prehliadače Chrome, Firefox a Edge pre programátorov.
- web Developer
- Usersnap
- React Developer Tool
- Wappalyzer - rozšírenie pre analýzu webových stránok
- Code Cola – rozšírenie prehliadača zdrojového kódu
Povedzme si o nich podrobne.
1] Webový vývojár

chyba obchodu Windows 0x80070057
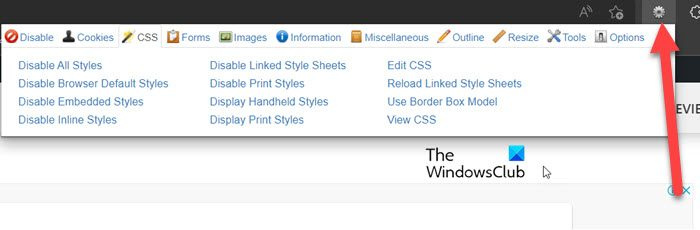
Web Developer je jedným z najlepších vývojárskych rozšírení pre používateľov prehliadačov Chrome, Firefox a Edge. Tento prehliadač pridá do vášho prehliadača panel s nástrojmi, na ktorý sa po kliknutí zobrazí množstvo nástrojov, ktoré môžete na webovej stránke použiť.
Existujú rôzne kategórie, ako napríklad Zakázať, Súbory cookie, CSS, Obrázky, Tvary, Obrys, Informácie, Rôzne a Zmeniť veľkosť. Keď prejdete do kategórie, budú tam rôzne nástroje, ako napríklad možnosť upravovať CSS, zobrazovať CSS atď.
Toto rozšírenie je pôvodne určené pre používateľov prehliadača Chrome, no keďže Edge je založený na chrome, rozšírenie bude fungovať aj s ním. Jediné, čo musíte urobiť, je povoliť rozšírenia z iných stránok. TO stiahnuť webový vývojár ísť do chrome.google.com ak používate Chrome alebo Edge, alebo prejdite na addons.mozilla.org ak áno, použite Firefox.
2] Vlastná väzba
Toto rozšírenie vám umožňuje zaznamenávať alebo robiť poznámky pod čiarou na ľubovoľnej webovej stránke, ktorá sa vám páči. Toto rozšírenie môžete použiť na získanie spätnej väzby od používateľov alebo na sledovanie chýb vo vašom projekte. Takže, ak ste vývojár, môže to byť veľmi užitočné, môžete zbierať spätnú väzbu a potom ju použiť na zlepšenie svojho kódu.
Zachytený obsah je možné zobraziť pomocou projektu Usersnap. Okrem toho môžete Usersnap pripojiť k rôznym softvérom na správu projektov, ako sú JIRA, Slack atď.
hodnota je chránená politikou bezpečného zavedenia
Nižšie sú uvedené odkazy na stiahnutie Usersnap pre váš konkrétny prehliadač.
- Edge a Chrome : chrome.google.com
- Ohnivá líška : addons.mozilla.org
3] React Developer Tools

Rozšírenie React vám poskytuje knižnicu React JavaScript pre webovú stránku. Toto je bezpochyby jedno z najlepších rozšírení pre programátorov JavaScriptu. Tu môžete vidieť reakčné stromy vrátane hierarchie komponentov, vlastností a niektorých ďalších dôležitých vecí. Ak sa vám toto rozšírenie páči a chcete si ho stiahnuť Chróm alebo okraj prehliadač, prejdite na chrome.google.com a addons.mozilla.org pre Ohnivá líška používateľov.
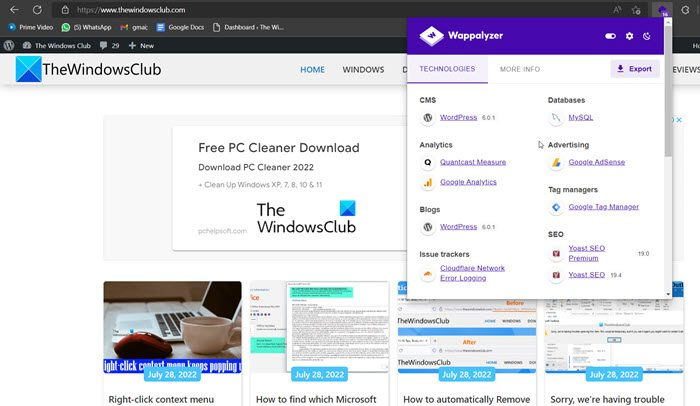
4] Wappalyzer – rozšírenie analyzátora webových stránok

Wappalyzer je skvelou voľbou, ak radi skúmate webové stránky a chcete vedieť, aké technológie používajú. Toto rozšírenie vám pri použití poskytne zoznam všetkých technológií používaných na tejto stránke. Tiež je to celkom jednoduché použitie, stačí prejsť do sekcie dashboard, kliknúť na rozšírenie Wappalyzer a potom skontrolovať, aká technológia sa používa na vytvorenie tejto stránky. Kliknutím na tlačidlo „Exportovať“ si môžete stiahnuť aj tabuľku použitých technológií.
najlepšia aplikácia pre počasie Windows 10
To je to, čo môžete použiť na prípravu na pohovory s veľkými produktovými spoločnosťami, ako sú Amazon, Google a Microsoft. Takže, ak sa vám páči toto rozšírenie, prejdite na chrome.google.com pre prehliadače Edge a Chrome, ako aj pre addons.mozilla.org pre Ohnivá líška používateľov.
5] Code Cola - Rozšírenie prehliadača zdrojového kódu
V neposlednom rade tu máme Code Cola, rozšírenie na prezeranie zdrojového kódu. Toto rozšírenie vám umožňuje skontrolovať zdrojový kód ľubovoľnej webovej stránky a potom použiť vstavaný editor CSS na napísanie kódu. Ak ste webový vývojár, určite by ste mali toto rozšírenie vyskúšať. Ak si chcete stiahnuť toto rozšírenie pre Chrome alebo Edge, kliknite na odkaz chrome.google.com .
Dúfam, že teraz máte vo svojom arzenáli dostatok nástrojov, aby ste mohli začať programovať.
Čítať: Čo je Microsoft Dev Box a ako si ho predplatím?
Je Microsoft Edge vhodný pre webových vývojárov?
Microsoft Edge rýchlo predbieha Internet Explorer, no stále má veľa dobrých prehliadačov, ktorým môže konkurovať. Vývojári spoločnosti Microsoft však vynaložili veľké úsilie na vývoj nástrojov pre vývojárov webu pre Microsoft Edge Chromium. Má veľa nástrojov nielen na vývoj a štruktúru, ale aj na dizajn webových stránok. Odporúčame vám pozrieť si zoznam nástrojov pre vývojárov v Microsoft Edge, aby ste sa dozvedeli viac o tomto prehliadači a jeho funkciách.
Čítať: Tipy a triky prehliadača Microsoft Edge
Je Edge kompatibilný s rozšíreniami Chrome?
Áno, rozšírenia pre Chrome fungujú v Edge. Keďže Edge aj Chrome sú založené na prehliadači Chromium, majú dosť flexibilné prostredie. Ak však chcete používať rozšírenia Chrome v Edge, musíte kliknúť na ikonu Povoliť rozšírenia z iných stránok po výzve.
To je všetko!
Prečítajte si tiež: Najlepšie Discord servery pre programátorov, ku ktorým sa môžu pripojiť.